②ワードプレス内でのテーマを決める
Lightningを使用する・・・テキストファイルの構成が楽にできる為

Lightningをお勧めする理由には
専用サイトでおしゃれに配置するテキストファイルが展開されているから!
ホームページの初心者でも比較的
おしゃれなテキストファイルを使用することにより、素人くささをなくせるため。
テキストファイルは参考サイトで確認することもも可能です。
以下のサイトを参考に、ご自分の理想に近いテキストファイルを組み込んで下さい。
https://patterns.vektor-inc.co.jp/
★ブログだけのサイト運営の場合はブログに適した形をとればいいと思います。
当サイトは少し違った形をとっています。
目的別に参考にしたい部分を明確にするため、ホームページの形をとっています。
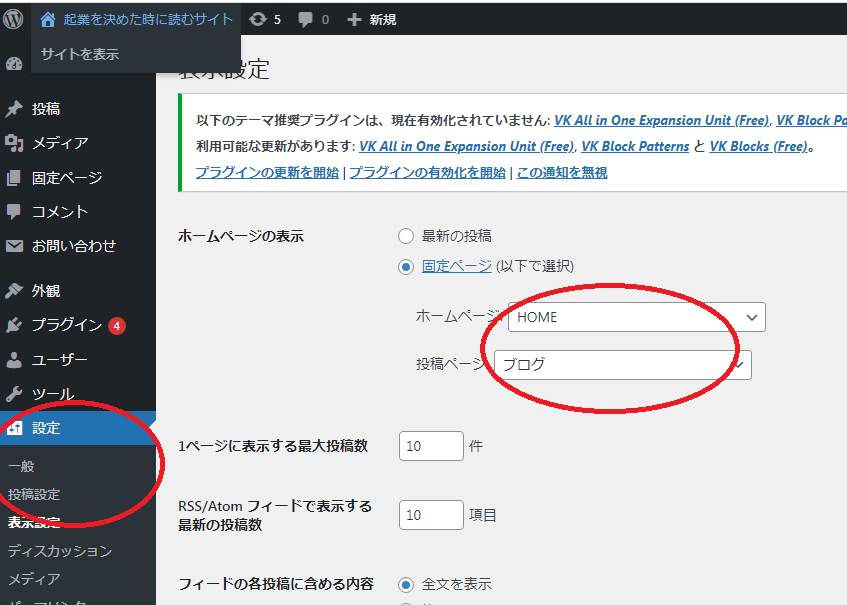
固定ページをホーム(フロントページ)にし
投稿ページを投稿としています。
設定は・・・設定→表示設定→ホームページの設定です。
これでサイトのホーム(フロントページ)はホーム
投稿ページは投稿となります。

NEWSなど投稿ページとは違うカテゴリーを使いたい場合はカテゴリー追加し
投稿ページはNewsとするとよいでしょう
カテゴリーの殖やし方は後程UPしていきます。
テーマをワードププレスに導入する(Lightning)
設定はとても簡単です。
①テーマ→プラグイン→新規追加→Lightning選択→インストール

②その後Lightningを有効にする
これでわワードプレスの中にLightningというテーマのホームページが導入されました。
詳しくは私が参考にした、youtubeの参考サイトをまず、流しで何度も閲覧することをお勧めします。
詳しい設定を見たい人はYoutube動画などを参考にしてみてください。
なんとなくわからないなりに、サイトを閲覧することだけでも、新しい発見があり、初心者でも、こういう事からホームページは成り立っていくのだと、回を重ねるごとに理解できていきます。
今回はLightningのテーマを選択したので、その後の設定については、ワードプレス本体の部分と、Lightningのテーマそのもので設定する部分とに分かれています。
私はこの部分を理解するのに、少し時間がかかりました。
当たり前すぎてこの部分を教えてくれている動画がありませんでした。
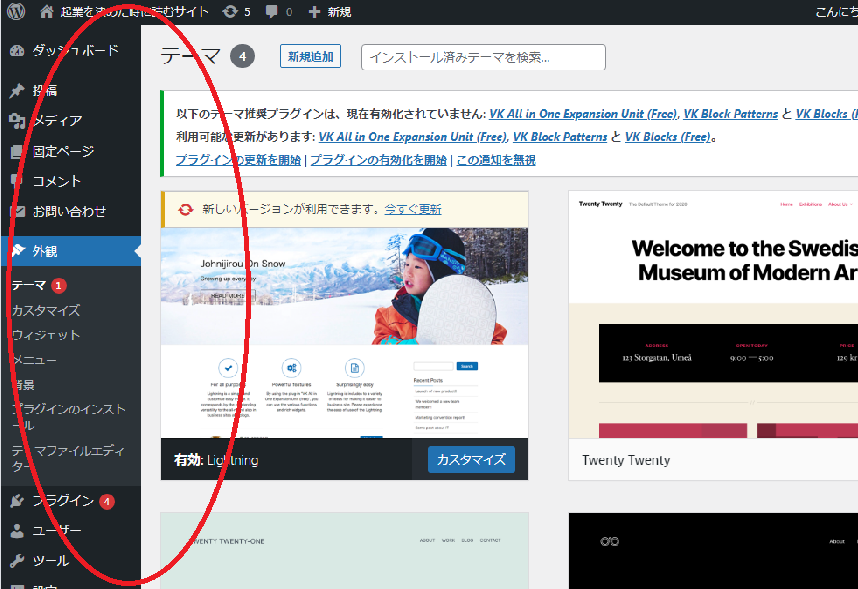
ということで参考までにどこからどこまでがワードプレス部分で
この部分はLightningということをお伝えしておきます。

この左部分の大きな部分がワードプレス本体の部分です。
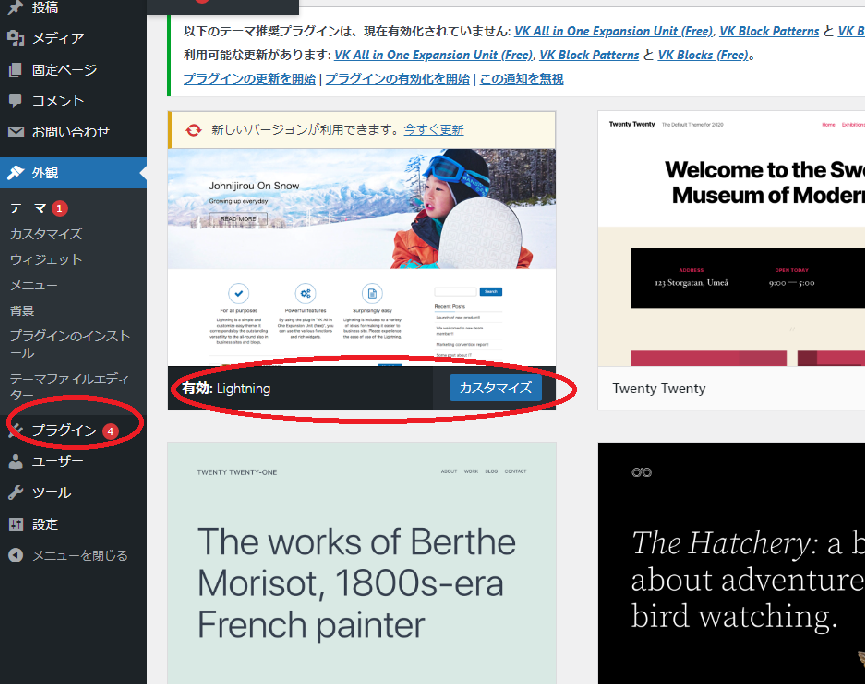
その中でカスタマイズをクリックすると開いてきます

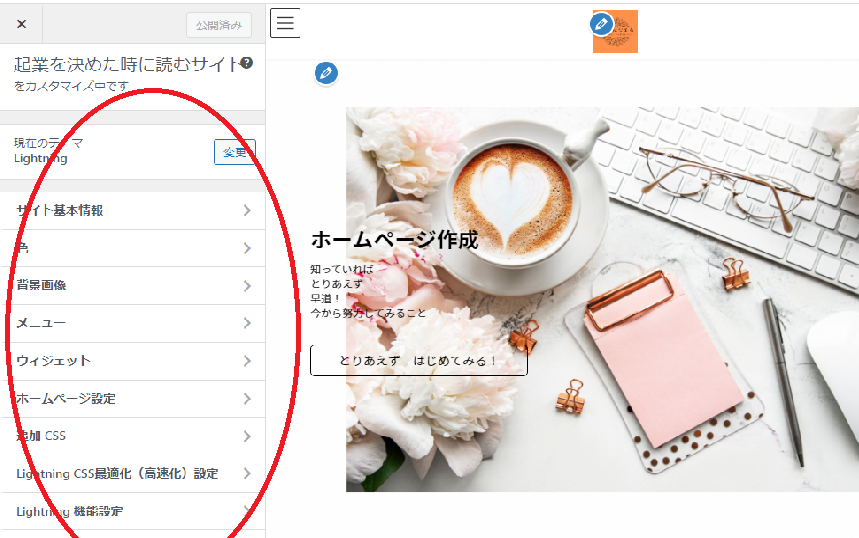
カスタマイズをクリックして開いた次の画面
こちらがLightningのテーマの部分です。
こちらでホームの設定が出来たり、ワードプレスの設定部分と
重なっている部分があります。
細かい設定はテーマで行っていくので、こちらのカスタマイズが主に変更していく部分になります。
自分好みにアレンジしていくのもこの部分で行っていきます。


